物聯(lián)網(wǎng)3D場景開發(fā)就如同一場舞臺劇,舞臺就是虛擬空間中的3D場景,演員就是場景中的各類模型,它們有著各自相應(yīng)的位置和角色功能,而在舞臺中擺放著的道具就是3D場景中各個模型的配飾,當(dāng)“舞臺搭建、演員、道具、API劇本”準(zhǔn)備就緒了,這出3D劇目就拉開了序幕……
而這出舞臺劇的“幕后操控者”(導(dǎo)演)其實就是我們“眾星捧月”的3D開發(fā)工程師!他們不僅負(fù)責(zé)舞臺劇的排練和演出,同時還要負(fù)責(zé)甄別相應(yīng)的“演出事故”原因!而在UINO也有一位專注懸疑舞臺劇的“大導(dǎo)”,UINO研發(fā)中心負(fù)責(zé)ART-可視引擎的3D開發(fā)工程師翔哥,在七夕佳節(jié)之際就破解了大型舞臺系列懸疑劇之《Proxima模型閃爍案》,下面我們一起來看看翔哥“破案”的一天!
Proxima模型閃爍案
演出事故
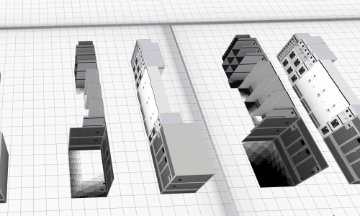
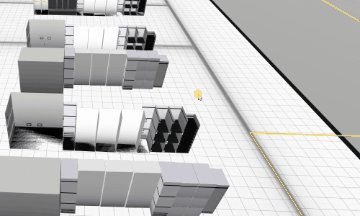
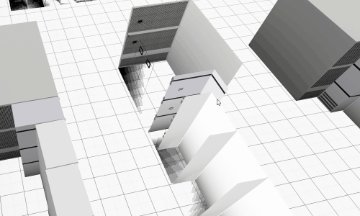
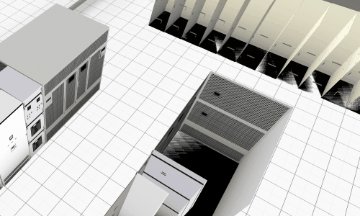
Proxima 3.2版本里,場景中的一些模型會不由自主的閃爍,給場景添加了無限的“活力”,給實施人員添加了無限的惆悵,給翔哥添加了無限的幺蛾子!
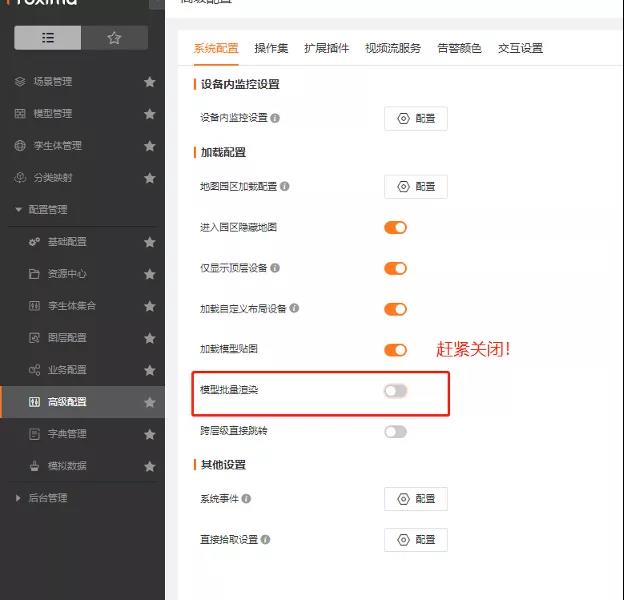
看到這種情況,翔哥不禁有點焦頭爛額,隱約覺得這“演出事故”背后的原因可能不是什么善茬。但翔哥的直覺告訴他,這估計是渲染的問題,所以首先就懷疑了instance渲染(模型批量渲染)。于是,翔哥開始了操作,在配置里把模型批量渲染先關(guān)掉。
果然,奇跡出現(xiàn)了,關(guān)閉模型批量渲染后就不閃了。手起刀落,為了坐實是instance的問題,咱得有理有據(jù)。于是,翔哥用ThingJS在線開發(fā)完美的復(fù)現(xiàn)了問題,給ThingJS API 提了個工單。不一會,工單就有了反饋。
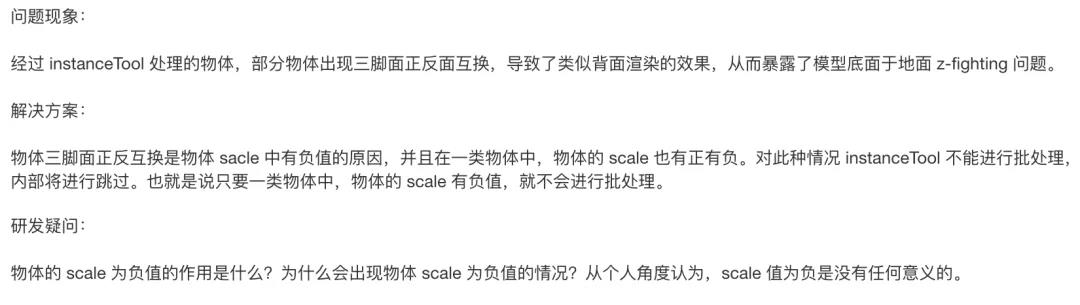
事故原因
簡單說就是場景中的模型縮放(scale)出現(xiàn)了負(fù)數(shù),導(dǎo)致instance處理出現(xiàn)了問題。但是問題到這兒就結(jié)束了嗎?翔哥和這位查看instance問題工單的研發(fā)同學(xué)有著同樣的疑問:為什么物體的scale會有負(fù)值呢?
于是,翔哥開始“刨根問底”查找“演出事故”的“幕后黑手”!
破案過程
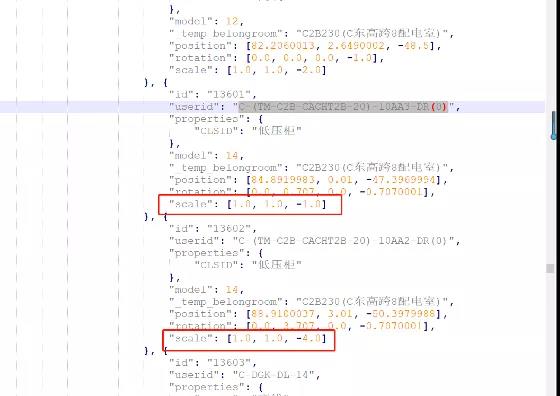
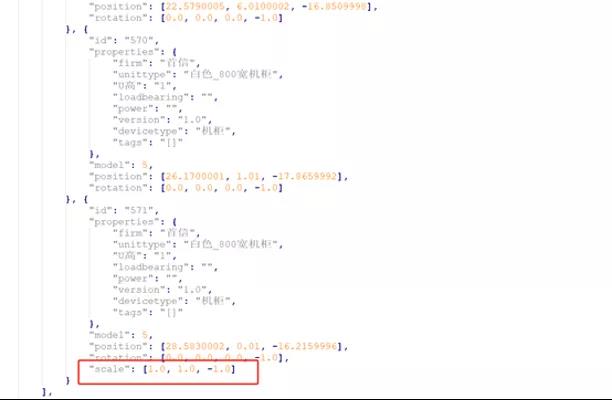
翔哥在ThingJS在線開發(fā)上,通過代碼打印出來所有Thing對象的縮放值(scale),確實有一些對象的縮放出現(xiàn)了負(fù)數(shù)。
然后又打開原始的tjs文件,進行核對,發(fā)現(xiàn)原始輸出的tjs文件中就記錄了負(fù)數(shù)的縮放值。
而tjs的來源是CampusBuilder,真相進一步接近了,肯定是CampusBuilder中的某個操作導(dǎo)致了模型的縮放有負(fù)數(shù)!
CampusBuilder,查他!
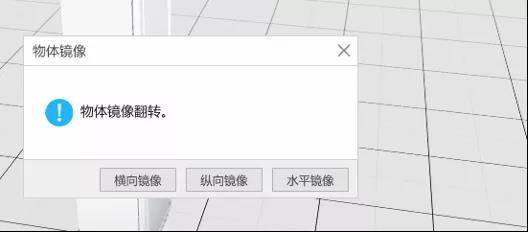
翔哥打開了CampusBuilder,拖了個模型,發(fā)現(xiàn)這里面有個鏡像的功能,直覺告訴翔哥,這個操作很可疑很危險。
于是翔哥點擊了這個神奇的鏡像按鈕,然后導(dǎo)出tjs,果然tjs里記錄的為負(fù)數(shù)的scale值。
那么下一個問題接踵而至:這個為負(fù)數(shù)的scale值合理嗎?
從3D原理的角度看,是合理的。
因為模型的鏡像就是通過縮放變化實現(xiàn)的,當(dāng)縮放系數(shù)為負(fù)時,即發(fā)生了鏡像變化。
var app = new THING.App();
var url = ‘https://model.3dmomoda.com/models/0598C1562DDB48A69C36E58A1DC46E52/0/gltf/’; // 模型地址
var obj = app.create({
type: 'Thing',
id: '模型01',
url: url,
position: [0, 0, 0], //
complete: function (ev) {
app.camera.position = [2.5924633695754356, 4.103642737800483, 1.796776548145628];
app.camera.target = [0.5508564735224164, 1.2163745763678693, -0.24483034790739644];
new THING.widget.Button('創(chuàng)建鏡像模型', function () {
var obj = app.create({
type: 'Thing',
id: '模型01-鏡像',
url: url,
position: [1, 0, 0], //
complete: function (ev) {
// 設(shè)置縮放動畫
ev.object.scaleTo({
scale: [1,1,-1], // 縮放倍數(shù)
time: 2000, // 動畫時間
loopType: THING.LoopType.PingPong // 循環(huán)類型 設(shè)置循環(huán)后 無回調(diào)函數(shù)
})
}
});
})
}
});
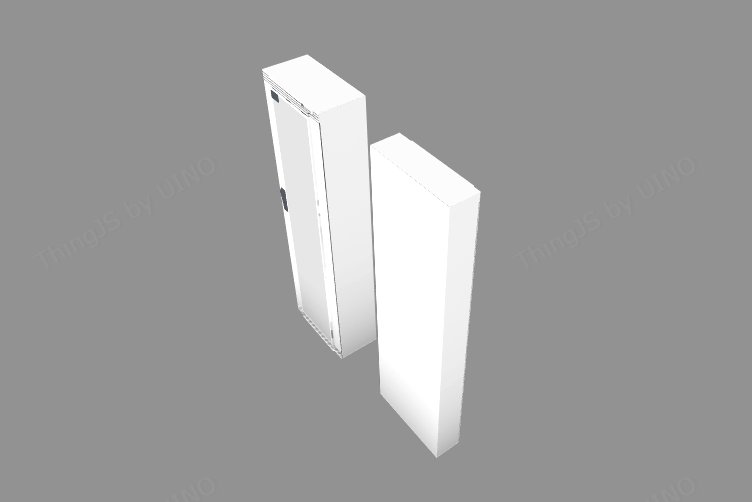
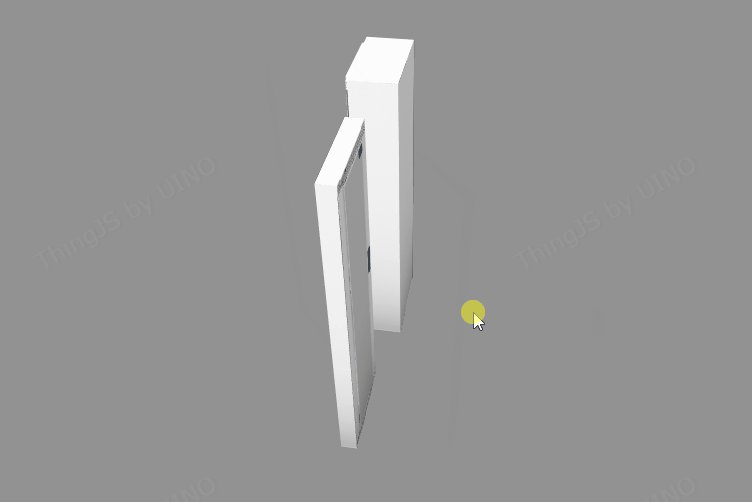
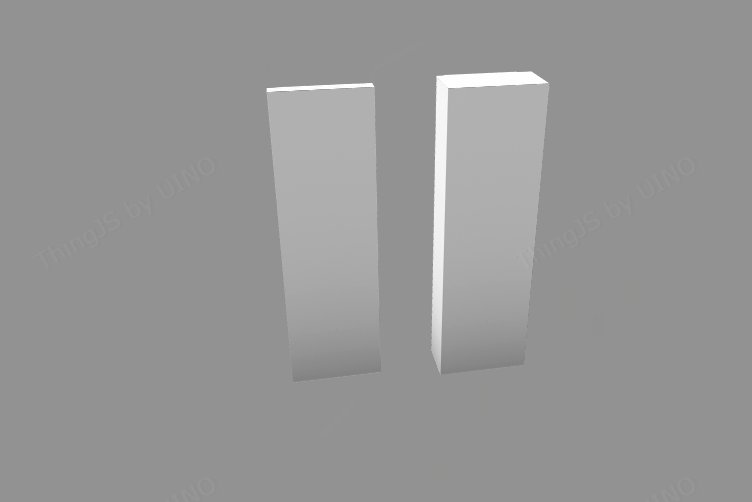
但這樣鏡像后的模型,肯定是“反”的啊?
比如:原本在左側(cè)的門,鏡像后就是在右側(cè)了。


從這一點,也能看出數(shù)字孿生的世界里,虛擬空間的“舞臺劇”可沒我們想象的那么簡單。
首先咱UINO是做DCV數(shù)據(jù)中心可視化起家的,如果實施工程師以前都這么實施的話,開關(guān)機柜門肯定早就發(fā)現(xiàn)問題了。
難道是因為這個項目的實施工程師不知道?為了“偷懶”,想把模型批量旋轉(zhuǎn)就用了鏡像?
取證環(huán)節(jié)
于是,翔哥又開始調(diào)查起了實施人員。由于天色已晚,七夕又要將至,翔哥只能找盼杰(UINO項目經(jīng)理)這種經(jīng)驗豐富的老實施人員取證了。
從盼杰的信息中,翔哥敏銳的觀察到了,“以前”二字。說明,以前實施操作肯定是對的。此時公司已經(jīng)沒人能對證了,只有等第二天再查案了。
第二天,翔哥一早就來到了公司,看到佳琦(UINO項目經(jīng)理)在,趕緊逮住讓他在CampusBuilder操作鏡像功能。一番操作后,發(fā)現(xiàn)機柜門確實是不太對,并且反復(fù)確認(rèn)佳琦以前的操作和現(xiàn)象確實和今天的不一樣了。
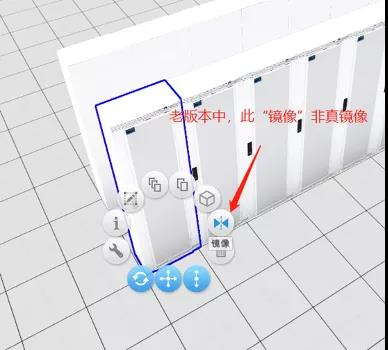
于是,翔哥覺得馬上就能破案找到“事故真兇”了。應(yīng)該是CampusBuilder在某次版本升級后,導(dǎo)致“鏡像”這個功能發(fā)生了變更。于是,翔哥找到ThingJS研發(fā)組長張琪,在老版本的CampusBuilder和CampusBuilder2020里確實發(fā)現(xiàn)了,“鏡像”這個功能有所變更。
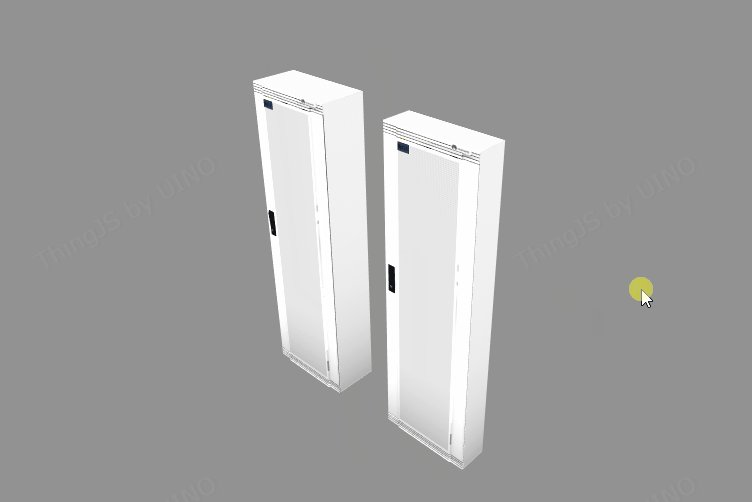
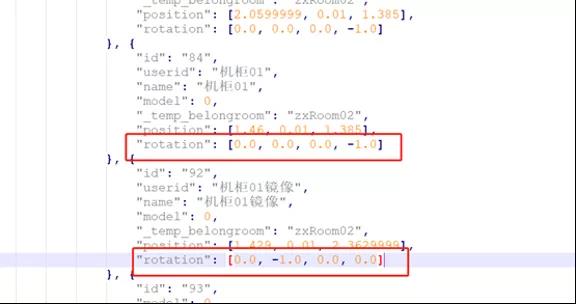
老版本的CampusBuilder中的“鏡像”功能只是將模型旋轉(zhuǎn)了180度,而非真正的鏡像。


從導(dǎo)出的tjs來看,確實也記錄了旋轉(zhuǎn)值。
所以之前實施工程師在用此“鏡像”功能時,現(xiàn)象是對的,又能滿足“一鍵”將模型“翻轉(zhuǎn)”180度的能力,實施當(dāng)然要這么用了。
調(diào)查結(jié)果
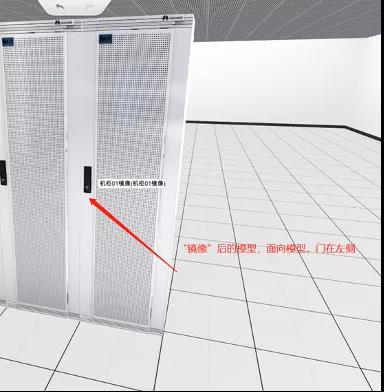
而新版本CampusBuilder2020中其實是將原來“鏡像”非正鏡像的bug給改正確了,因此在CampusBuilder2020版本中的鏡像才是真正的鏡像!
總結(jié)起來就是“懷舊服”CampusBuilder和“體驗服”CampusBuilder2020交替時修復(fù)了之前的bug,導(dǎo)致各工具間的“信息感知”不對稱。
看完這場“懸疑舞臺劇”之后,我們能切實感受到數(shù)字孿生的技術(shù)棧和工具鏈?zhǔn)且惶讖?fù)雜的體系,各個組件之間有著大量需要相互配合的技術(shù)細(xì)節(jié)。當(dāng)“懸疑舞臺劇”中的“演出事故”模型閃爍案發(fā)生時,也是耗費了翔哥一天多的時間才找出真相!
可見,數(shù)字孿生引擎技術(shù)并非一蹴而就,作為引擎技術(shù)棧的提供商,必須通過大量工程實踐來構(gòu)建和完善這套復(fù)雜的體系。在日常工作中,猶如翔哥一樣的數(shù)字孿生技術(shù)領(lǐng)域的從業(yè)者可能每天都在經(jīng)歷著“無數(shù)次的破案”,但也正因為UINO想讓數(shù)字孿生技術(shù)變得簡單易用,讓大家都能體驗到數(shù)字孿生可視化跟我們每個人的連接,因此就要付出更多的努力、經(jīng)過無數(shù)次的bug修復(fù)、項目工程實踐和積累來把各種復(fù)雜性屏蔽在底層。
比如,當(dāng)你想要開發(fā)一個數(shù)字孿生應(yīng)用場景時,雖然只需通過UINO提供的CampusBuilder、CityBuilder等工具鏈實現(xiàn)3D模型位置的擺放、增加配飾、設(shè)置參數(shù)、標(biāo)簽等信息,之后通過ThingJS、Proxima等平臺進行虛擬空間中相應(yīng)的孿生體集合的業(yè)務(wù)數(shù)據(jù)配置、關(guān)聯(lián)邏輯等,就可實現(xiàn)數(shù)字孿生可視化場景的應(yīng)用了。但這看起來易上手的操作背后是UINO規(guī)避了無數(shù)數(shù)字孿生技術(shù)底座的復(fù)雜性,從而實現(xiàn)了從建模到實施所有環(huán)節(jié)的簡單應(yīng)用。
UINO近10年都在致力于數(shù)字孿生領(lǐng)域的業(yè)務(wù)探索和技術(shù)積累,而在面對實際業(yè)務(wù)操作過程中出現(xiàn)的“懸疑案”其實也是激發(fā)我們持續(xù)改進的源動力。未來UINO將努力打造更加完善的數(shù)字孿生工具鏈和標(biāo)準(zhǔn)化平臺,更好地支撐數(shù)字孿生可視化業(yè)務(wù)的普及。
 11.7K
11.7K












 2021-08-26
2021-08-26  by
by 



